Web Design: We Work for Everyone
Creating an accessible employment platform, supporting people with Special Educational Needs and Disabilities.

Project Overview:
The employment rate for people with Special Educational Needs and Disabilities (SEND) in Bristol was roughly 5-6% – A number which shocked us, for a city we considered to advocate inclusivity. The We Work for Everyone programme tackles this issue head on by creating a clear pathway from education to employment for council service users. The programme joins up existing support services, and works with local businesses to develop inclusive job opportunities, preventing users falling through the gaps into unemployment.
Our Mission? Create an accessible platform to highlight work and training opportunities, breakdown perceived barriers to employment, and build career aspirations within the SEND community.
More than ever, this project required an approach that was sensitive to the needs of the people it served, delivering a website that quite literally, works for everyone.
-
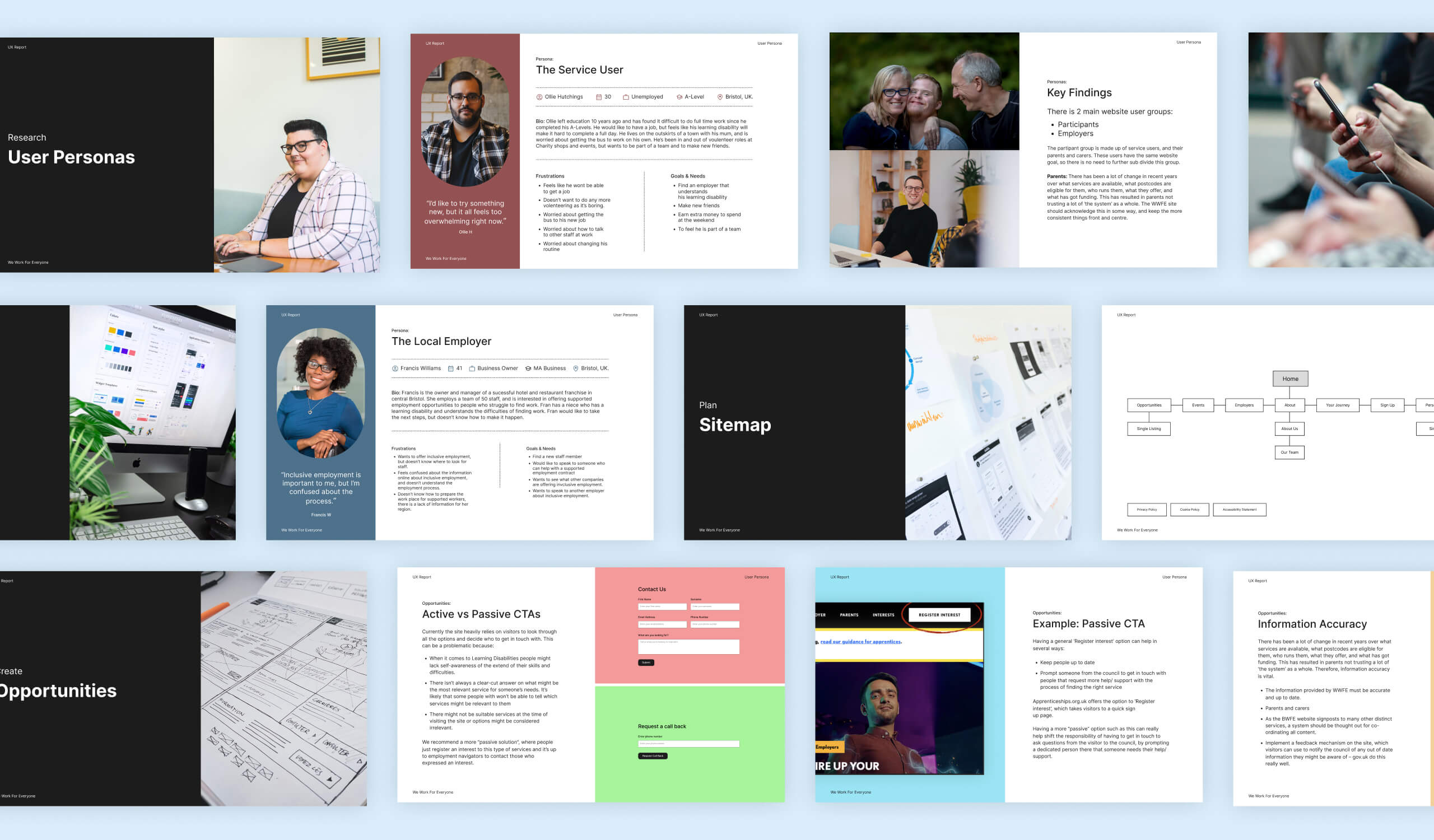
User Research & Interviews
-
Website Prototypes (UX)
-
Interface Design (UI)
-
WordPress Development
-
Hosting, Maintenance & Support
-
Staff Training

Building the project plan
In this project, the discovery process held significant importance. Working in collaboration with the We Work For Everyone team leaders, we discussed the challenges faced by the programme, the goals for the project, specific deliverables requirements and the markers for success. During this process we learned about the pitfalls of existing support programmes, as well as the perceived barriers to employment felt by service users. This session formed the foundation of the project plan.

Website strategy
As the project ran during the Covid-19 pandemic, we conducted all user research by telephone interview with key project stakeholders, including service users, parents and carers, inclusive employers and on-the-ground support workers. This process uncovered new information about the barriers to employment, and helped us and the client to find new ways to connect with the website’s primary users.
We established that personal success stories and video would be an effective tool for communicating the tangible and intangible benefits of employments. The information we learned during this process was invaluable in developing our website strategy, which we presented as User Experience recommendations to share our findings.

Prototyping and UX
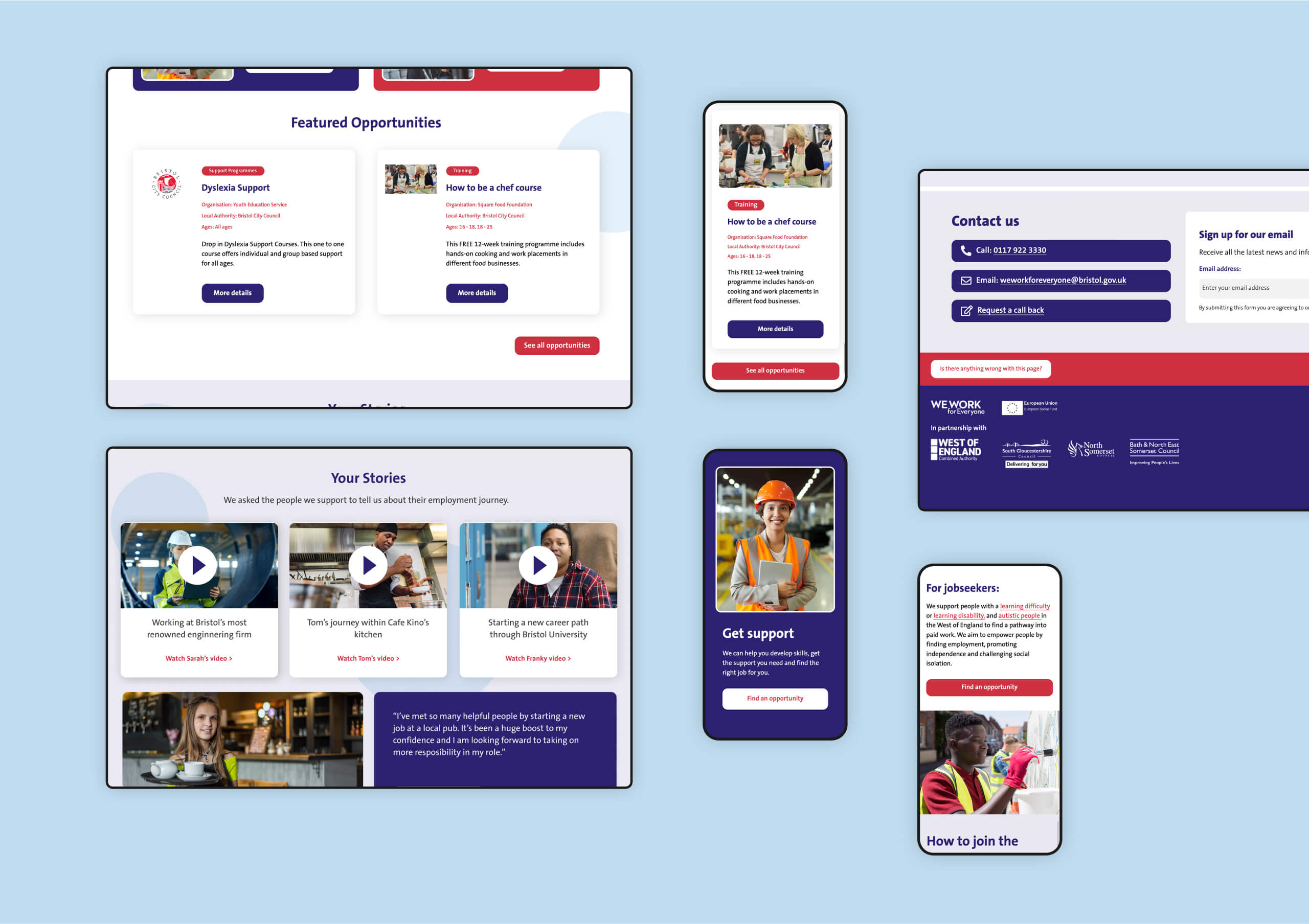
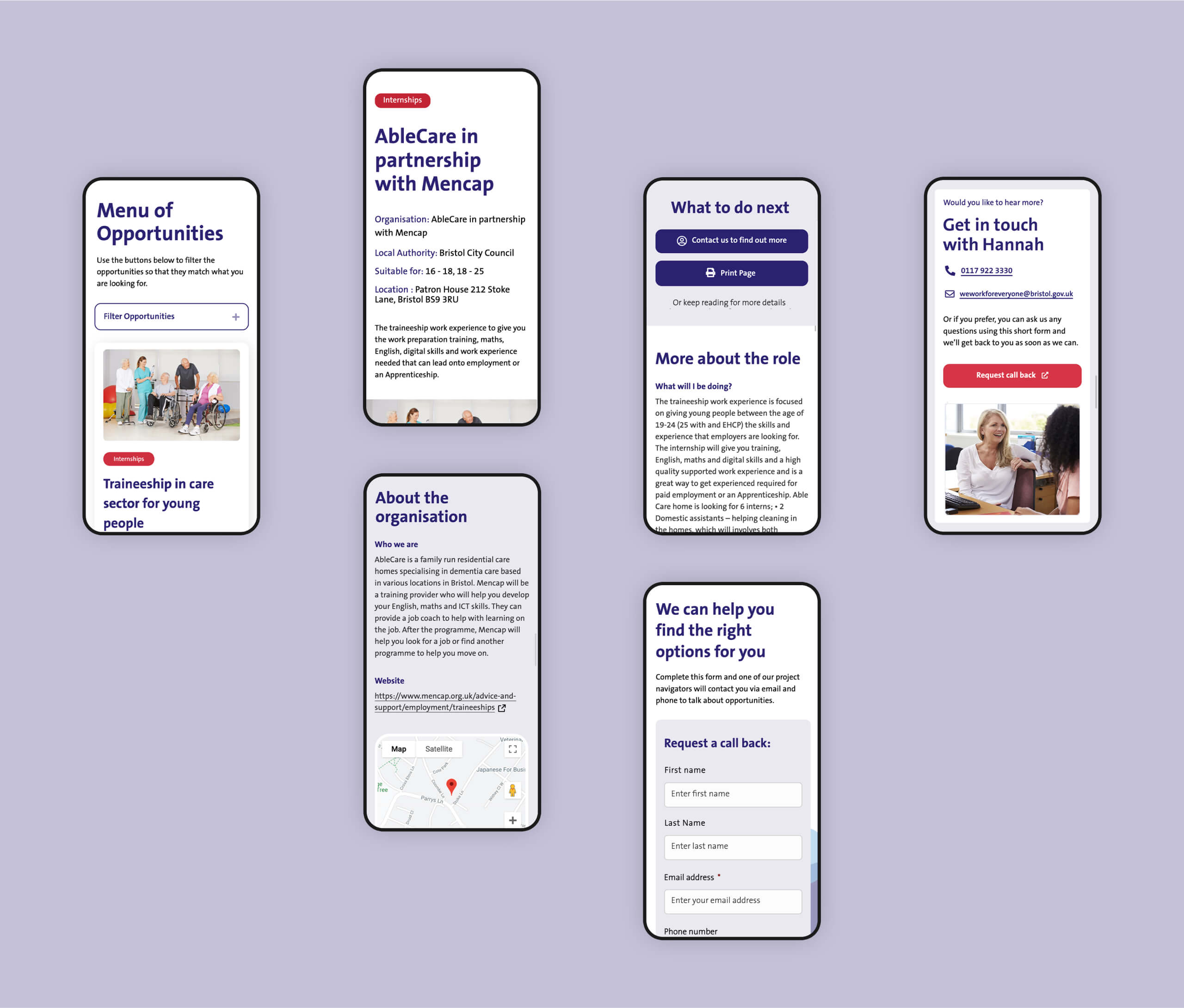
Armed with the UX report, we developed full website prototypes for desktop and mobile devices to test our ideas for the user journey. This process ensures the final website meets both the project’s objectives and the user’s needs in perfect harmony.
It was compulsory by law, and for the project’s success, that we achieved a specific standard of Website Accessibility (level AA – WCAG), so this objective was built into our process from the very start.

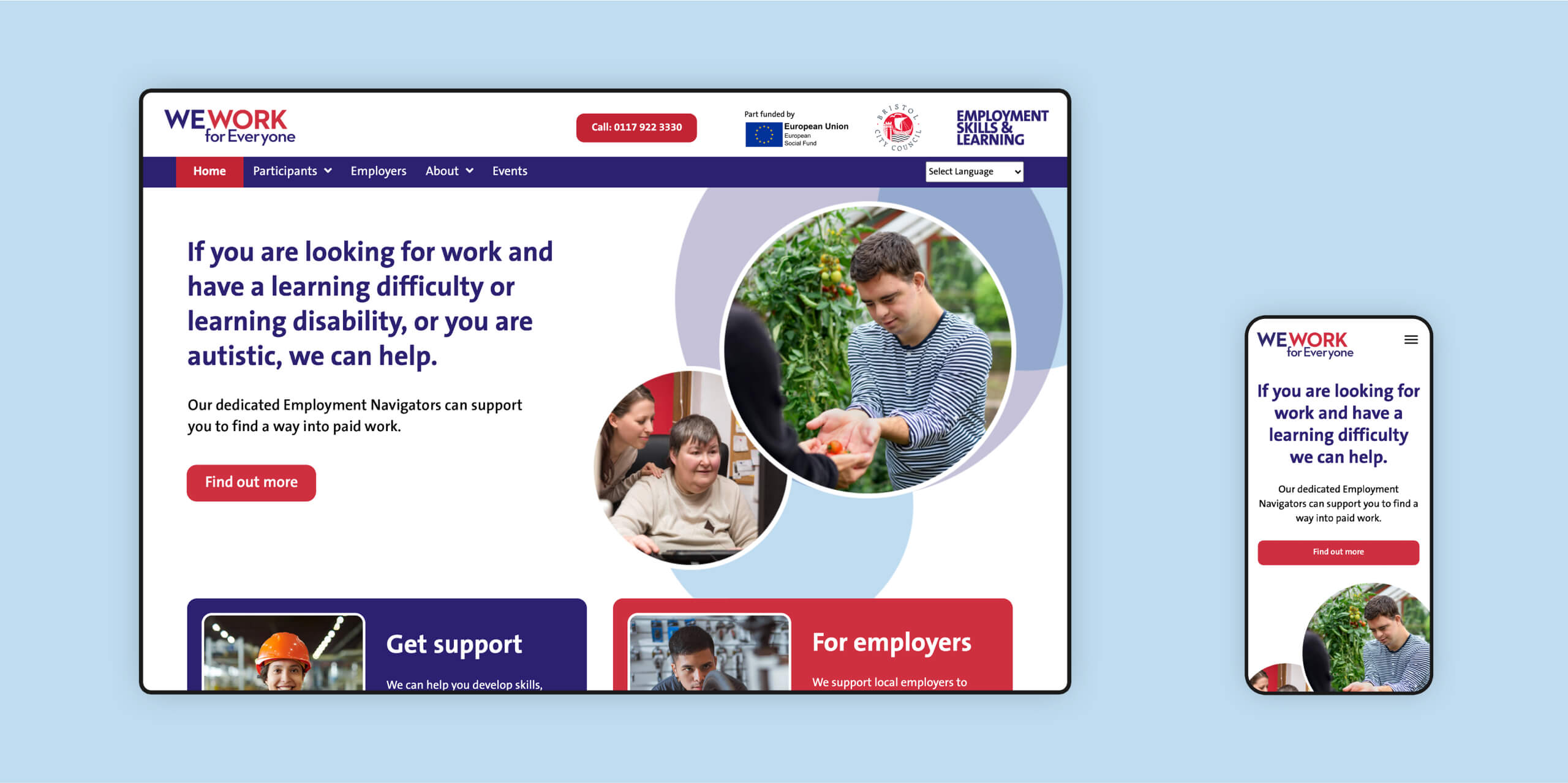
Defining the visual
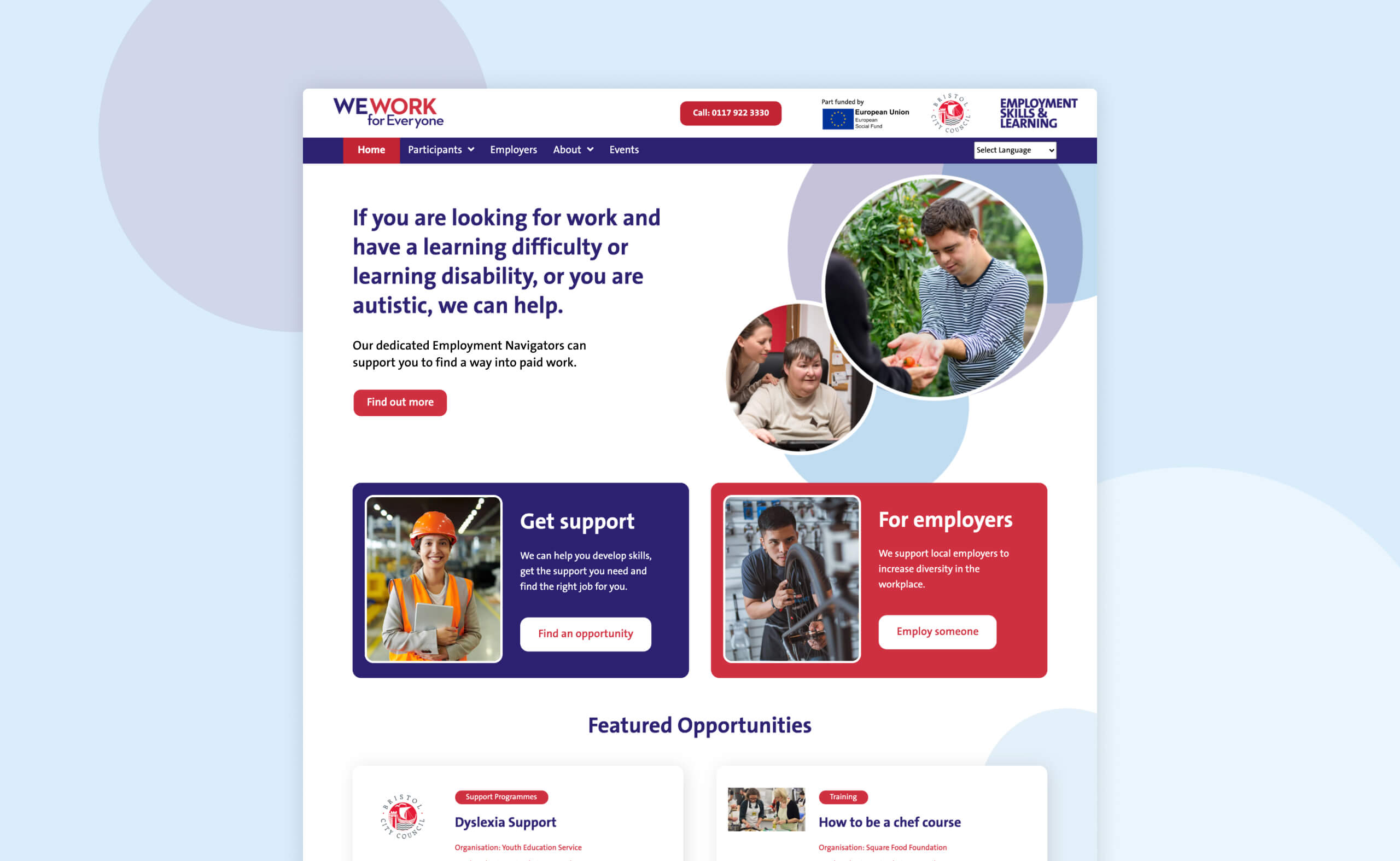
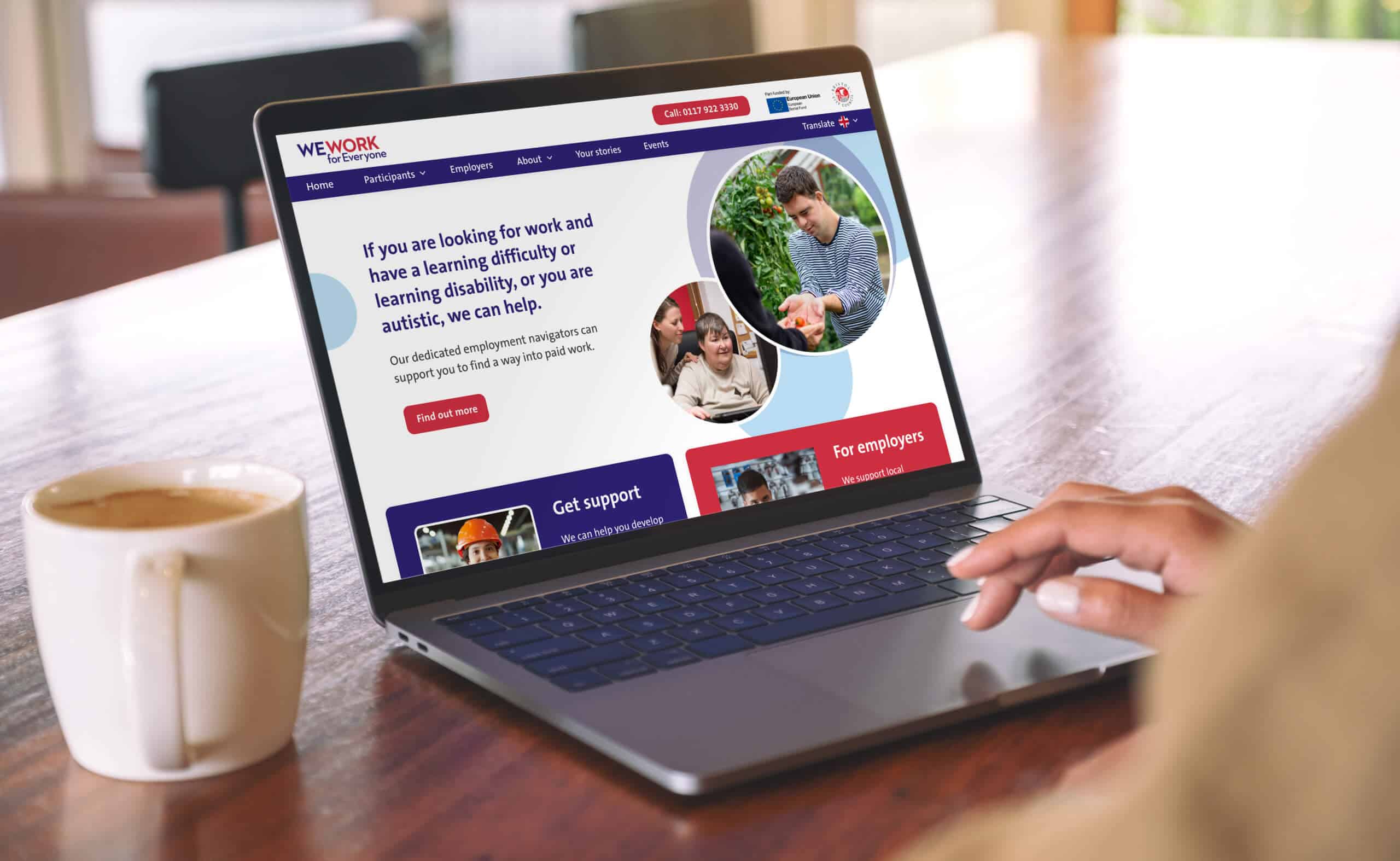
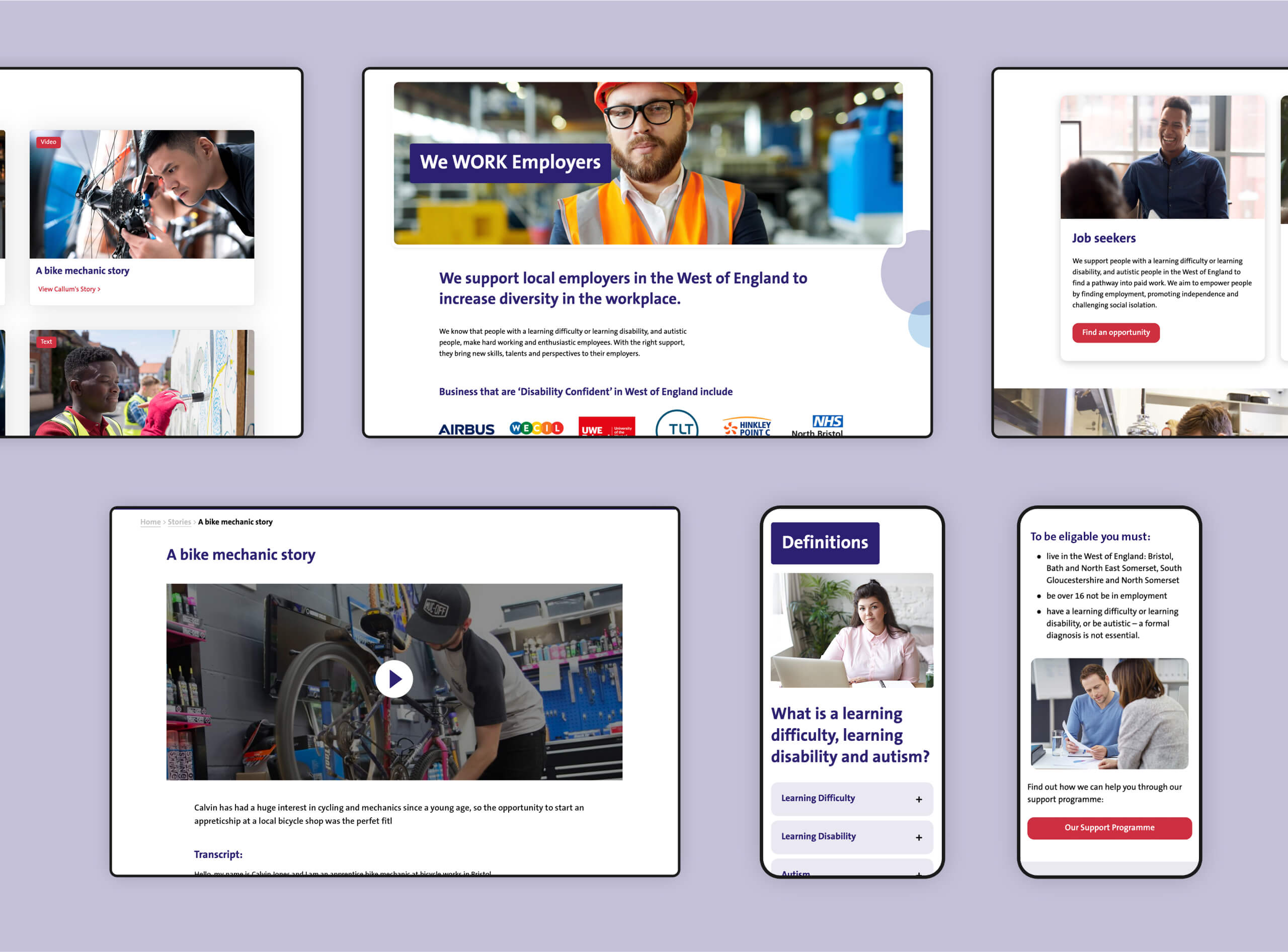
Designing for a high level of accessibility can feel limiting due to strict usability rules. We took this as an opportunity to challenge the perception, by creating an inspiring and vibrant visual style for the programme, separating it from the traditional look and feel of government support services. We started with a style concept for the home page to share our vision, followed by full website visuals, and design rules to use across desktop and mobile devices.







Build and test!
The website was developed on WordPress, delivering a secure, fast, and client friendly website system. Key project features have been highlighted below:
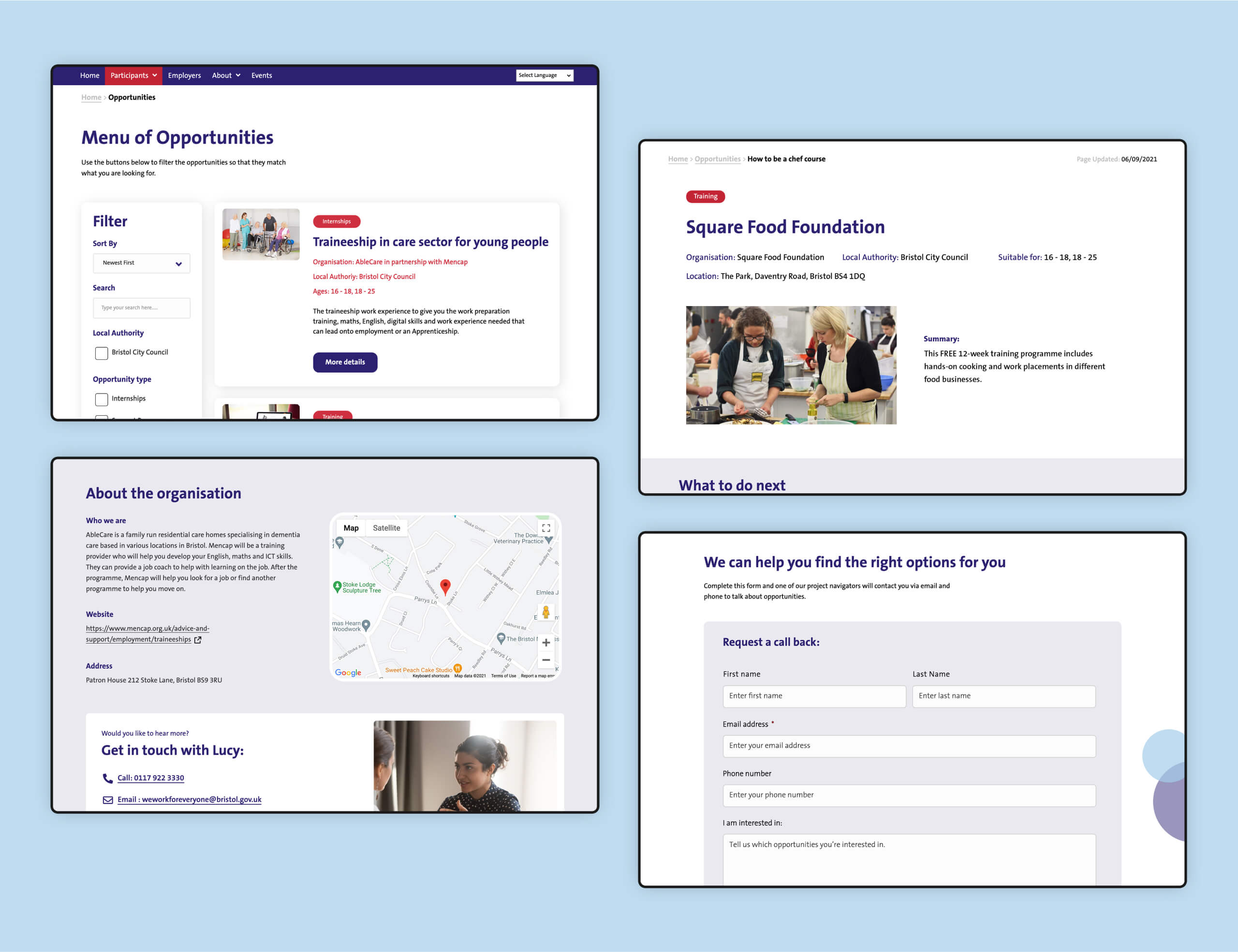
- An intuitive post editor, allowing the WWFE team to easily update key information without the need for a developer.
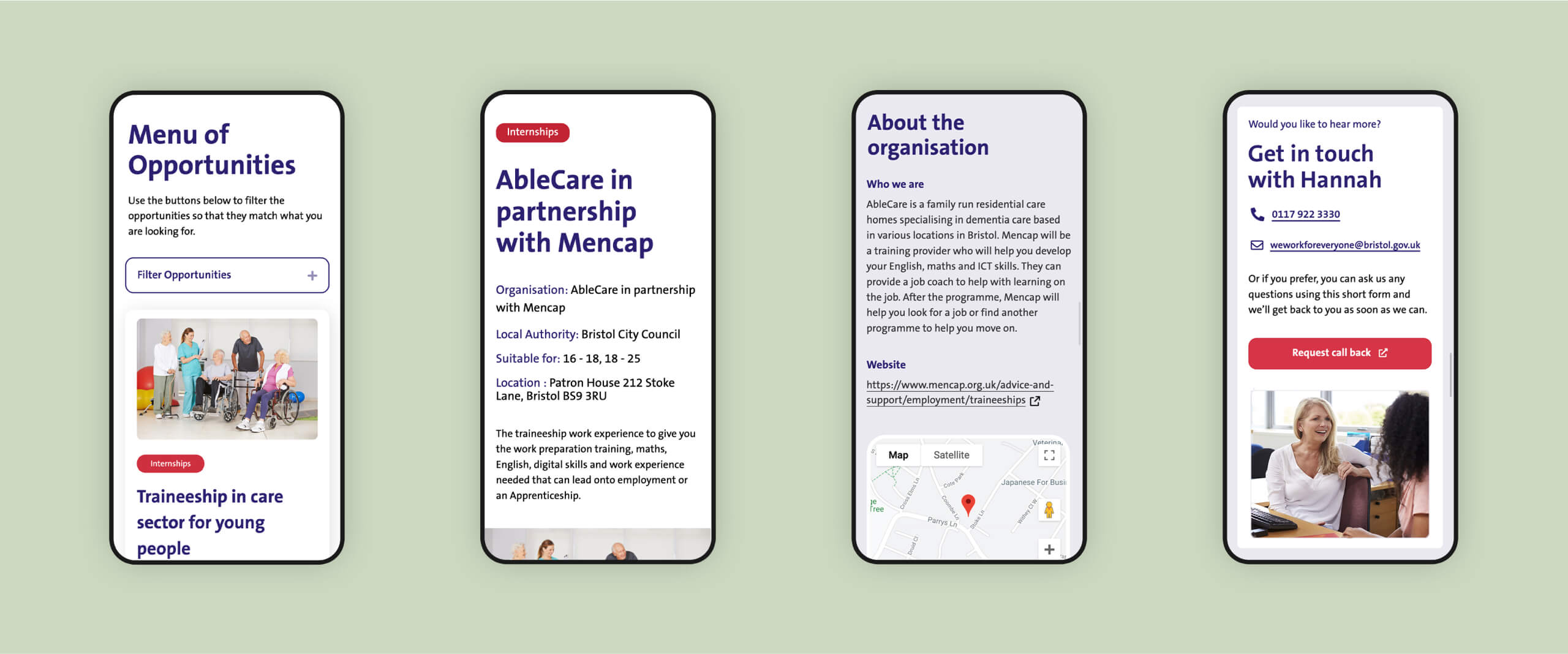
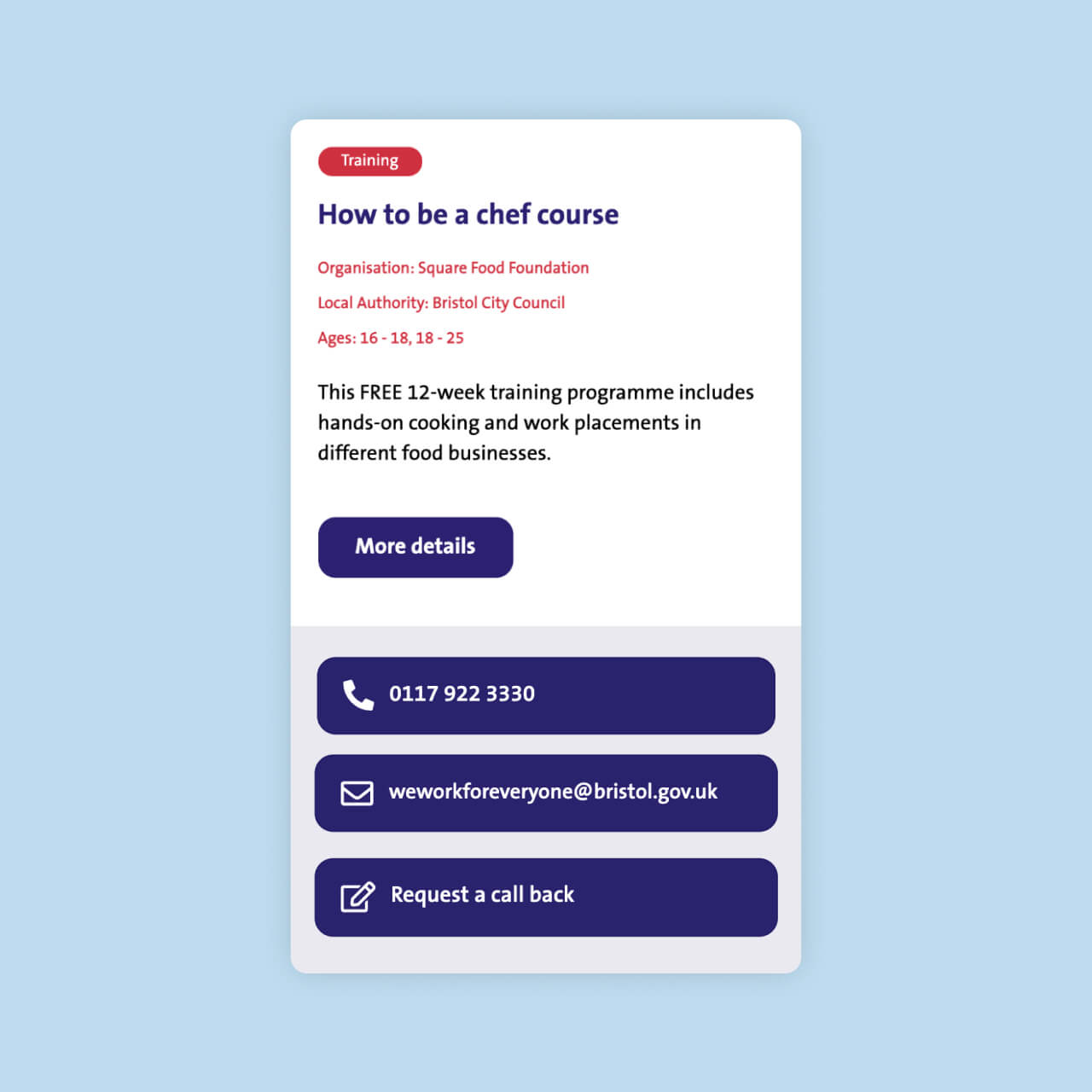
- A filterable jobs board, helping users to find opportunities relevant to their needs and career development.
- Language translation, ensuring a diverse audience can access support in their own language.
- Personal stories, sharing the success of WWFE participants.
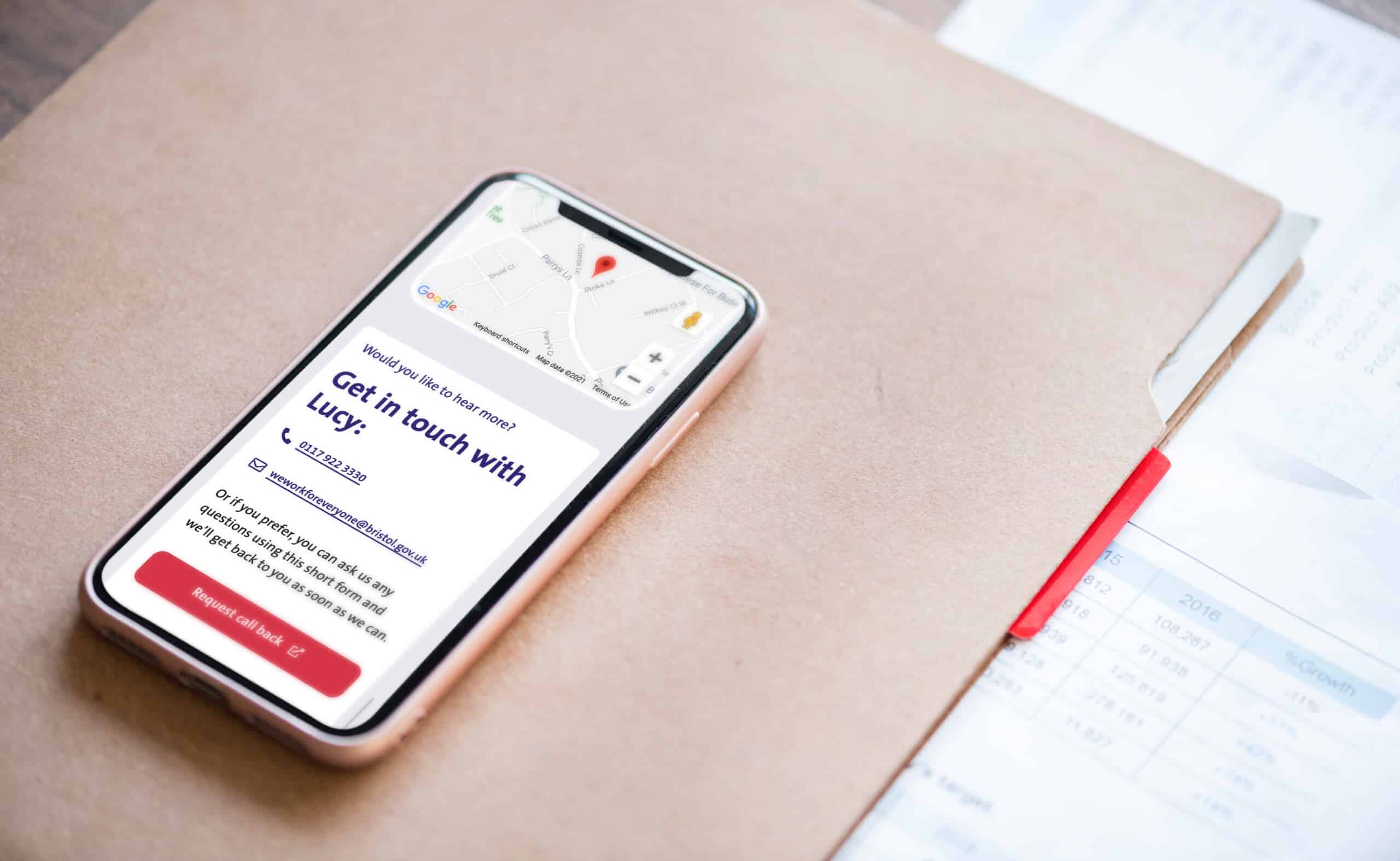
- Active and passive contact options, reducing anxiety associated with taking the first step to getting help.
Before launch, the website was rigorously tested across mobile, tablet and desktop devices and a range of web browsers. The website was also extensively using both automated and manual accessibility verification methods, achieving the required accreditation to go live.



Ongoing support
As well hosting the website on our 100% renewable energy servers, we provide a maintenance service to ensure the site’s reliability and security, long into the future. We also provide a support plan for the WWFE team, working with them to action any new ideas for the website, or to provide staff training as the organisation grows. Simply put, we partner with our clients for the long-term, providing a complete website support service.